Bootstrap Components
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this template. You may learn basics here (Html,CSS and Javascript).
For questions on basic HTML, Javascript or CSS editing - please give your question a quick Google or visit W3Schools as template issues get top priority.
Get started with Bootstrap 4 (v4.5.3), the world's most popular framework for building responsive, mobile-first sites template starter page.
Read more about the used technologyBootstrap: Bootstrap v4.5.3
HTML5/CSS3: W3schools
Bootstrap has a wonderfull documentation on following components:
- Introduction
- Overview
- Content
- Grid system
- Typography
- Images
- Alerts
- Badges
- Carousel
- Tables
- Buttons
- Utilities
Requirements
You will need the following softwares to customize this template.
- Code Editing Software (eg: Dreamweaver, Sublime Text or Notepad)
- Web Browser for testing (eg: Google Chrome, Mozilla Firefox and Internet Explorer etc...)
- FTP Tool to upload files to Server (eg: FileZilla)
Basic Installation
Steps to be follow for getting started with the template:
- Open ... /Template Folder to find all the Templates Files
- You'll have to upload these file using a FTP on your server
-
Make sure you maintain the structure while uploading the required files/folders:
- assets/css - Stylesheets Folder
- assets/fonts - Fonts Folder
- assets/images - Images Folder
- assets/js - Javacripts Folder
- assets/php - Contact Form PHP Folder
- /index.html - Index File/Homepage
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
- Now that you have followed these steps your basic installation is complete and ready to flaunt your site to the world.
HTML Structure
Here is the general HTML structure of the template:
<!DOCTYPE html>
<html lang="en">
<head>
[Meta Tag, Title, Favicon, CSS etc...]
</head>
<body>
<!-- Wrapper -->
<div class="page-wrapper">
<!-- Header Section -->
<header class="site-header">
[Section Content]
</header>
<!-- End Header Section -->
<!-- Main Wrapper -->
<main class="main-wrapper">
<!-- Section -->
<div class="section">
[Section Content]
</div >
<!-- End Section -->
</main >
<!-- End Main Wrapper -->
<!-- Footer Section -->
<footer class="footer">
[Footer Content]
</footer>
<!-- End Footer Section -->
<!-- Back To Top -->
<div id="back-to-top">
[Back to top Arrow ]
</div>
<!-- End Scroll Top -->
</div>
<!-- End Wrapper -->
<script> [Script Here] </script>
</body>
</html>
CSS Files
Here is the general CSS structure of the template:
<!-- Bootstrap -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<!-- Main Style CSS -->
<link rel="stylesheet" href="assets/css/style.css" />
<!-- Template Color -->
<link rel="stylesheet" href="assets/css/color/default.css" />
Javascript Files
Here is the general Javascript structure of the template:
<!-- Jquery -->
<script src="assets/js/jquery-3.5.1.js"></script>
<!-- Bootstrap -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- Line Progressbar -->
<script src="assets/js/jquery.lineProgressbar.js"></script>
<!-- Isotope Gallery -->
<script src="assets/js/isotope.pkgd.min.js"></script>
<!-- Animate Headline -->
<script src="assets/js/jquery.animatedheadline.js"></script>
<!-- Counter Up -->
<script src="assets/js/jquery.waypoints.min.js"></script>
<script src="assets/js/jquery.countup.min.js"></script>
<!-- Magnific Popup -->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!-- Main JS -->
<script src="assets/js/main.js"></script>
<!-- Switcher JS -->
<script src="assets/js/switcher.js"></script>
Favicon icon
Favicon is an icon associated with the URL that is displayed at various places, such as in a browser’s address bar or next to the site name in a bookmark list.
You can add a Favicon to your Website using the following code:
<!-- Favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico"/>
Logo
The Logo Container can be found in the Header Container - header. Replace Text base Name logo logo Name and Image logo "logo.png" with your own logo image URL.
<!-- Logo Text -->
<div class="logo navbar-brand p-0 m-0 w-100">
<a class="text-logo" href="index.html"> Logo Name </a>
</div>
<!-- End Logo Text -->
<!-- Logo Image -->
<div class="logo navbar-brand p-0 m-0 w-100 ">
<a href="index.html" class="logo-img"><img class="img-fluid" src="assets/images/logo.png" alt="logo" title="Logo" /></a>
</div>
<!-- End Logo Image -->
Changing Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the style.css in all HTML file. See example below:
To include new font you can simply add another link like this:
<-- Google Fonts -->
<!-- Poppins font -->
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
<!-- Roboto font -->
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
In order to change the fonts, you will need to edit the above links with your custom font, You can easily use Google Web Font Services if you plan to use a Google Font or remove it completely. If you plan to use a self hosted font, here is an Example of using Self Hosted Fonts
Section Title
Use this sample code for page section title to keep the consistency in the title.
<div class="section-title">
<h1> Heading </h1>
</div>
<h3 class="section-subtitle"> Description </h3>
Section padding
You can add this helper class to set section padding-top:80px, padding-bottom:80px.
Add sections-spacing class in div tag. See example below:
<div class="... section-spacing">
[YOUR CONTENT]
</div>
Note Use this helper class to maintain all page section spacing. You can also use sections-spacing for only padding bottom.
Text color
You can use color in the Text. simply add .text-success ( or any color you want) class where you want to use. See example below:
You can add/change the site color bootstrap all color service with the one that suits you the best. You can find the color link in top of the
<div class="text-success">
[YOUR TEXT CONTENT]
</div>
Note We include 4 color helper class in our template text-danger, text-success, icon and link-color. you can add unlimited color class according to your needs.
Background color
You can use color in the background. simply add .white-bg (or any color you want) class where you want to use. See example below:
You can add/change the site background color bootstrap all background color service with the one that suits you the best. You can find the background color link in top of the
<div class="white-bg">
[YOUR CONTENT]
</div>
Note We include background color helper class in our template white-bg and grey-bg You can add unlimited background color class according to your needs
Background Images
If your background is small and you want to use repeated background then use styling property background-repeat and set the value repeat or no-repeat. See the example below:
<div class="header-bg-img" style="background-image:url(Path); background-repeat:no-repeat;">
[YOUR CONTENT]
</div>
If you want to use your background like cover or cointainer. You just need to add styling property background-size and set the value cover or contain. see the example below:
<div class="header-bg-img" style="background-image:url(Path); background-size:cover;">
[YOUR CONTENT]
</div>
Background overlay
You can use these .header-bg-img classes to any element in your HTML code to apply overlay color on any image or section. See example below:
<div class="header-bg-img" style="background-image:url(Path); background-repeat:no-repeat;">
[YOUR CONTENT]
</div>
Structure: background-color:(rgba(0,0,0,0.opacity). For Example, .header-bg-img:after

Usage & Customization
General Settings
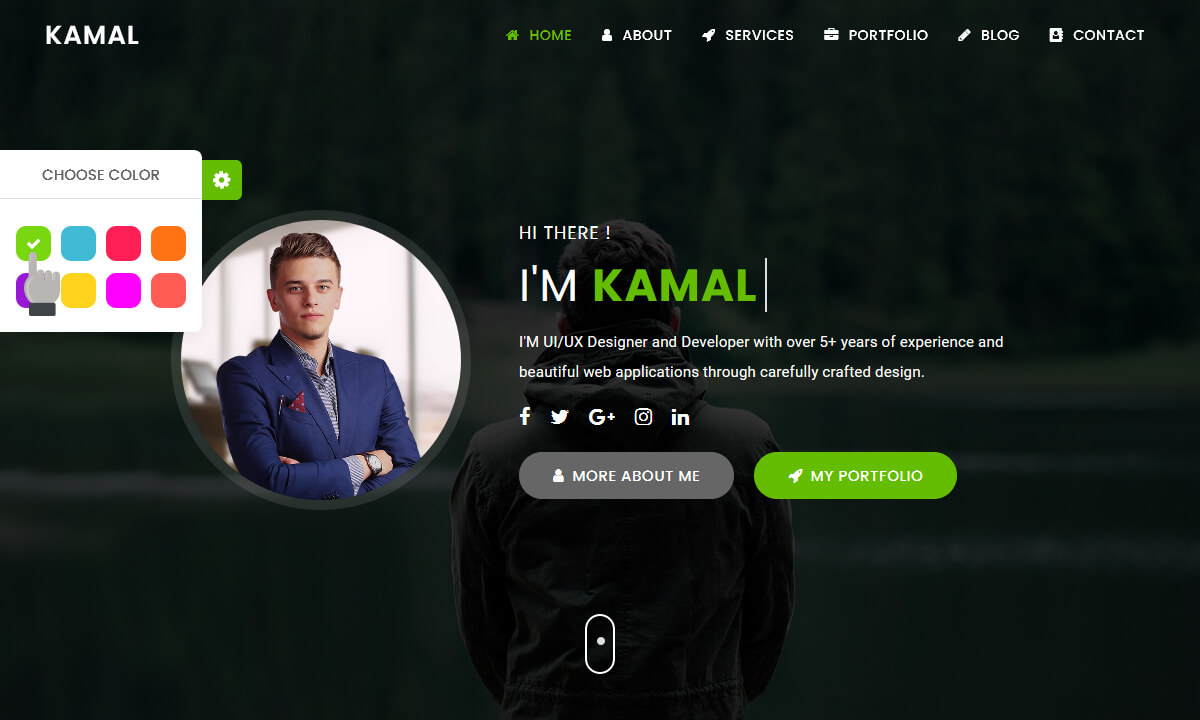
Switcher Colors | Using colors on the website
we need to go through all of the site’s style color with the corresponding custom property.
You can apply your favorite template color here in css. eg: default.css to blue.css
<!-- Template Color -->
<link rel="stylesheet" href="assets/css/color/default.css" />
Click the color button and see the color style of the page like below:

General & Fonts Options
1. Fonts Icon
You can add/change the site font icon, from all fonts used from FontAwesome Icon Web Font Services the one that suits you the best.
<!-- FontAwesome Fonts -->
<i class="fa fa-phone" aria-hidden="true">
2. Google Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the style.css in all HTML file. See example below:
To include new font you can simply add another link like this:
<-- Google Fonts -->
<!-- Poppins font -->
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
<!-- Roboto font -->
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
Header Style
Transparent Header Style
Adding class from the Header tag .bg-transparent in html file. for your reference index.html

Default Header Style
Adding class from the Header tag .bg-light in html file. for your reference index.html

Slider Options
Carousel of sliders as mentioned below link documentation: Carousel documentation.
Image Slider

Add Youtube Video
YouTube will display an id (like 7e90gBu4pas), when you save (or play) a video.
You can use this id, and refer to your video in the HTML code.
<!-- Youtube Link Popup -->
<a class="magnific-youtube" href="https://www.youtube.com/watch?v=[Video Id]"><i class="fa fa-youtube-play"></i></a>
<!-- Youtube Details Popup -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/[Video Id]" allowfullscreen=""></iframe>
</div>
Add Vimeo Video
Vimeo will display an id (like 182592195), when you save (or play) a video.
You can use this id, and refer to your video in the HTML code.
<!-- Vimeo Link Popup -->
<a class="magnific-vimeo" href="https://player.vimeo.com/video/[Video Id]?title=0&byline=0&portrait=0"><i class="fa fa-vimeo"></i></a>
<!-- Vimeo Details Popup -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://player.vimeo.com/video/[Video Id]?title=0&byline=0&portrait=0" allowfullscreen=""></iframe>
</div>
Add SoundCloud Audio
SoundCloud will display an id (like 240233494), when you save (or play) a audio.
You can use this id, and refer to your audio in the HTML code.
<!-- SoundCloud Link Popup -->
<a class="magnific-soundcloud" href="https://soundcloud.com/tracks?client_id=YOUR_CLIENT_ID"><i class="fa fa-music"></i></a>
<!-- SoundCloud Details Popup -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://soundcloud.com/tracks?client_id=YOUR_CLIENT_ID" allowfullscreen=""></iframe>
</div>
Contact Form
You can find - full screen code in index.html - Contact section and above is the code for your reference.
Form validation is included, If a form field (name) is empty, the required attribute prevents this form being submitted.
Create your store site-key for v2 reCAPTCHA by click Here
Note: Don't forget to change dummy site-key with your site-key to get your HTML contact form with CAPTCHA working
Customer fill up contact form in message box and check in your mail inbox and spam folder.
Replace Your email in \assets\php\mail.php to get your contact us working.
<!-- Set the recipient email address. -->
<!-- FIXME: Update this to your desired email address. -->
$recipient = "yourname@email.com";

Version History (Changelog)
You can find the version history (changelog.txt) file on yourtemplatename.zip folder or you can check changelog on HTML Template sale page.
Once again, thank you so much for purchasing this HTML Template.
Changelog
------------------------
Version 1.0.0
------------------------
- Initialized release
------------------------
Version 2.0.0
------------------------
- Added New Particles Demo (Light / Dark)
------------------------
Version 2.0.1
------------------------
- Bug fixes and page speed improvements
Browser Support
Supports all major Browsers like Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer and above. Click here
Source & Credits
All images and videos are for preview purposes only and are not included in the download files. Images are of copyrights under Creative Commons CC0.
We would really love to take this opportunity to appreciate guys whose items were helpful to us to make Belle a really beautiful HTML Template for our awesome users: